Belajar-HTML

- Github
- Share LINK
- WEB.PDF < — Download WEB dalam bentuk PDF
menu
Klick untuk menuju ke contoh kode program yang sudah saya sediakan
Lalu bila ingin ke atas klick ( kembali ke atas )
- pertemuan 1 HTML Dasar
- pertemuan 2 Tag dasar HTML
- pertemuan 3 Pengenalan dasar CSS
- pertemuan 4 Layout websait dengan CSS
- pertemuan 5 Form html ( PHP )
- pertemuan 6 Form html ( PHP )
- pertemuan 7 Dasar pembuatan Tabel
- pertemuan 8 Html MEDIA
- pertemuan 9 Javascripts ( JS)
- pertemuan 10 Javascripts Array objeck Struckture control & funsi
- pertemuan 11 DOM dan javascripts FORM
- pertemuan 12 Studi kasus layout HTML & CSS
- pertemuan 13 Studi kasus layout HTML & CSS
- pertemuan 14 SERVER !!
##
Modul belajar HTML CSS JS & PHP
Kumpulam Modul Belaar Web programing untuk pemula di sini saya mengumpulkan semua modul praktikum Web clayen saya selama 1 semester
Praktikum 1 HTML Dasar
Praktikum 2 Tag dasar HTML
Praktikum 3 Pengenalan dasar CSS
Praktikum 4 Layout websait dengan CSS
Praktikum 5 Form html ( PHP )
Praktikum 6 Form html ( PHP )
Praktikum 7 Dasar pembuatan Tabel
Praktikum 8 Html MEDIA
Praktikum 9 Javascripts ( JS)
Praktikum 10 Javascripts Array objeck Struckture control & funsi
Praktikum 11 DOM dan javascripts FORM
Praktikum 12 Studi kasus layout HTML & CSS
Praktikum 13 Studi kasus layout HTML & CSS
Praktikum 14 Server
Code program
PRAKTIKUM PERMOGRAMAN
Pertemuan1
praktek 1
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
Hello this is my frist web
</body>
</html>
praktek 2
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<table border="1">
<tr>
<h3>NIdentitas MAHASISWA</h3>
<P>Nama : Ludang Prasetyo .N</P>
<p>Nim : 225510017</p>
<p>Prodi : Teknik Komputer</p>
</tr>
</table>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan2
praktek 1
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home.html</title>
</head>
<body>
<h1>
DAFTAR MATA KULIAH JENJANG D3, & S1
</h1>
<hr>
<h3>
Pindah Semester
</h3>
<ul>
<ol type="1">
<li>
Semester Genap
</li>
<ul>
<li>2016.2017</li>
<li>2018.2019</li>
</ul>
<li>
Semester Genap
</li>
<ul>
<li>2016.2017</li>
<li>2018.2019</li>
</ul>
</ol>
</ul>
</body>
</html>
praktek 2
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home.html</title>
</head>
<body>
<h1>
DAFTAR MATA KULIAH JENJANG D3, & S1
</h1>
<hr>
<h3>
Pilihan smester
</h3>
<ul>
<ol type="A">
<li>
Semester Genap
</li>
<li>
Semester Genap
</li>
</ol>
</ul>
</body>
</html>
praktek 3
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>Html Locall LINK</h2>
<A href="../PRAKTIKUM 3/HOME.html">Kunjungi Kampus kami !! </A>
</body>
</html>
Latihan
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>225510017</title>
</head>
<body>
<H3><b>Daftar Menu</b></H3>
<ol type="A">
<li>Makanan</li>
<ol>
<li>Bakso</li>
<li>Mi Ayam</li>
<li>Soto</li>
</ol>
<li>Minuman</li>
<ol>
<li>Es teh</li>
<li>Es jeruk</li>
<li>Air mineral</li>
</ol>
</ol>
</body>
</html>
<!---->
PRAKTIKUM PERMOGRAMAN
Pertemuan3
praktek 1
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: rgb(77, 77, 77);
}
h1 {
color: azure;
margin-left:40px;
}
p {
color: rgb(255, 0, 0);
margin-left:20px;
}
.momerhp{
color: rgb(255, 119, 119);
margin-left:20px;
}
</style>
</head>
<body>
<h1>STMIK AKAKOM</h1>
<p >Alamat : JL, Janti No.143 ,
Jaranan, Karang jambe,
Kec . Banguntapan, Bantul, DIY 55918
</p>
<p class="momerhp">
Telepon : (0274) 48664
</p>
</body>
</html>
praktek 2
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:blue;text-align: center;";>STMIK AKAKOM</h1>
<p style="color:rgb(255, 0, 0);text-align: center;">
Telepon : (0274) 48664
</p>
</body>
</html>
praktek 3
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" type="text/css"href="syle.css">
</head>
<body>
<h1>STMIK AKAKOM</h1>
<p class="momerhp">
Telepon : (0274) 48664
</p>
</body>
</html>
praktek 4
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#kampus {
text-align: center;
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<h1 id="kampus">STMIK AKAKOM</h1>
<p>
Telepon : (0274) 48664
</p>
</body>
</html>
praktek 5
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html lang="en">
<head>
<title>225510017</title>
<style>
.container {
text-align: center;
color: crimson;
}
</style>
</head>
<body>
<h1 class="container">STMIK AKAKOM</h1>
<p class="container">
Telepon : (0274) 48664
</p>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan4
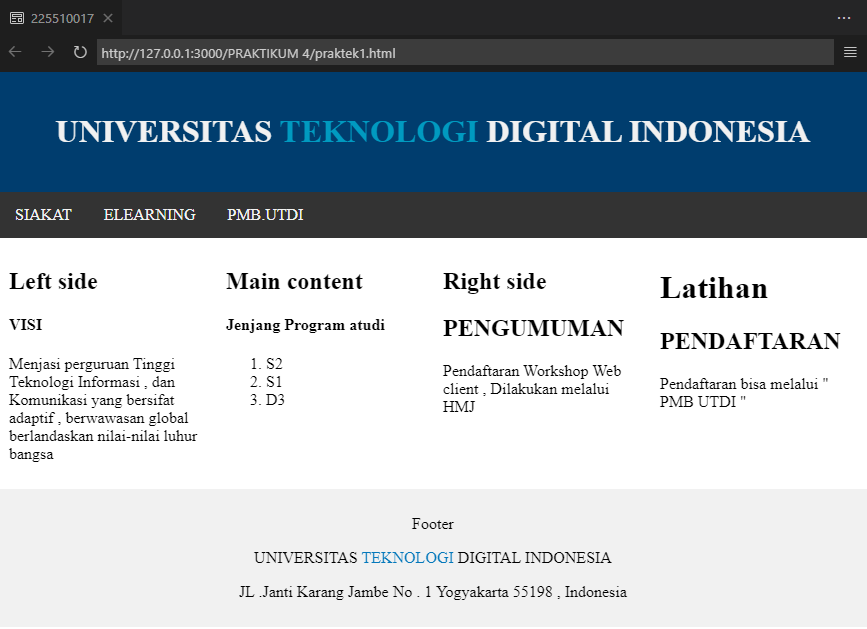
praktek 1
Keluaran program saat di jalankan
code program HTML DAN CSS YANG TERPISAH
Praktek HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>225510017</title>
<link rel="stylesheet" type="text/css"href="praktek.css">
</head><body>
<div class="header">
<h1> UNIVERSITAS <span>TEKNOLOGI</span> DIGITAL INDONESIA </h1>
</div>
<div class="topnav">
<a href="https://siakad.utdi.ac.id/">SIAKAT</a>
<a href="https://elearning.utdi.ac.id/">ELEARNING</a>
<a href="https://pmb.utdi.ac.id/auth/login"> PMB.UTDI</a>
</div>
<div class="row">
<div class="column side">
<h2>Left side</h2>
<h4>VISI</h4>
<P>Menjasi perguruan Tinggi Teknologi Informasi ,
dan Komunikasi yang bersifat adaptif , berwawasan global
berlandaskan nilai-nilai luhur bangsa</P>
</div>
<div class="column middle">
<h2>Main content</h2>
<h4>Jenjang Program atudi</h4>
<ol type="1">
<li>S2</li>
<li>S1</li>
<li>D3</li>
</ol>
</div>
<div class="column side">
<h2>Right side</h2>
<h2>PENGUMUMAN</h2>
<p>Pendaftaran Workshop Web client , Dilakukan melalui HMJ</p>
</div>
<div class="column side"> <!-- Latihan 2-->
<h1>Latihan</h1>
<h2>PENDAFTARAN</h2>
<p>Pendaftaran bisa melalui " PMB UTDI "</p>
</div>
</div>
<div class="footer">
<p>Footer</p>
<p>UNIVERSITAS <span>TEKNOLOGI</span> DIGITAL INDONESIA</p>
<p>JL .Janti Karang Jambe No . 1 Yogyakarta 55198 , Indonesia</p>
</div>
</body>
</html>
Praktek CSS
* {
box-sizing: border-box;
}
body {
margin: 0%;
}
.header {
background-color: rgb(0, 61, 110);
padding: 20px;
text-align: center;
color: #f1f1f1;
}
.header img {
width: 60px;
}
.header span {
color: rgb(0, 154, 192)
}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
display: flex;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.topnav a:hover {
background-color: #ddd;
color: rgb(168, 0, 0);
}
.column {
float: left;
padding: 10px;
}
.column.side {
width: 25%;
}
.column.middle {
width: 25%;
}
.row:after {
content:" ";
display: table;
clear: both;
}
@media screen and (max-width: 600px)
{
.column.side, .column.middle {
width: 100%;
}
}
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
.footer span {
color: rgb(4, 120, 187);
}
PRAKTIKUM PERMOGRAMAN
Pertemuan5
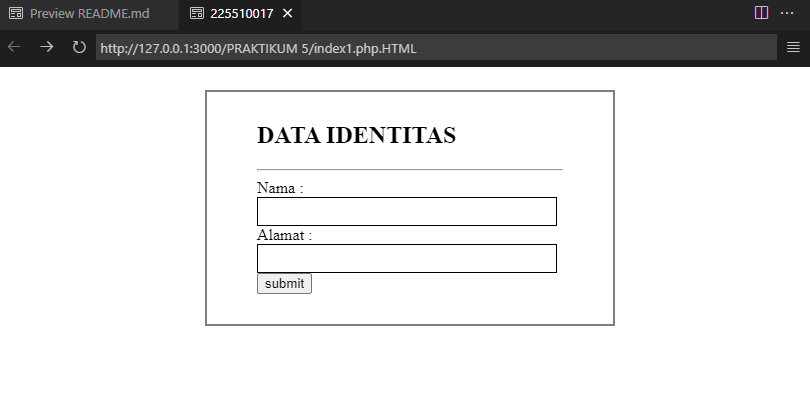
praktek ( PHP )
Keluaran program saat di jalankan
code program
indext.Php
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="container">
<div class="main">
<form method="get" action="index1.php" id=form>
<h2>DATA IDENTITAS</H2>
<hr/>
<label>Nama :</label>
<input type="text" name="fnama" id="fnama" />
<label>Alamat :</label>
<input type="text" name="lalamat" id="lalamat" />
<input type="submit" name="submit" id="submit" value="submit">
</form>
<?php include "proses.php";?>
</div>
</div>
</body>
</html>
Proses.Php
<?php
if(isset($_POST['fnama']))
{
$fnama = $_POST['fnama'];
$lalamat = $_POST['lalamat'];
echo "<span class='success'>Dengan <b>METODE POST<b></span><br/>";
echo "Nama : ".$fnama."<br/>Alamat : ".$lalamat;
}
//-----------------------------------------------------------------------
if(isset($_GET['fnama']))
{
$fnama = $_GET['fnama'];
$lalamat = $_GET['lalamat'];
echo "<span class='success'>Dengan <b>METODE GET<b></span><br/>";
echo "Nama : ".$fnama."<br/>Alamat : ".$lalamat;
}
?>
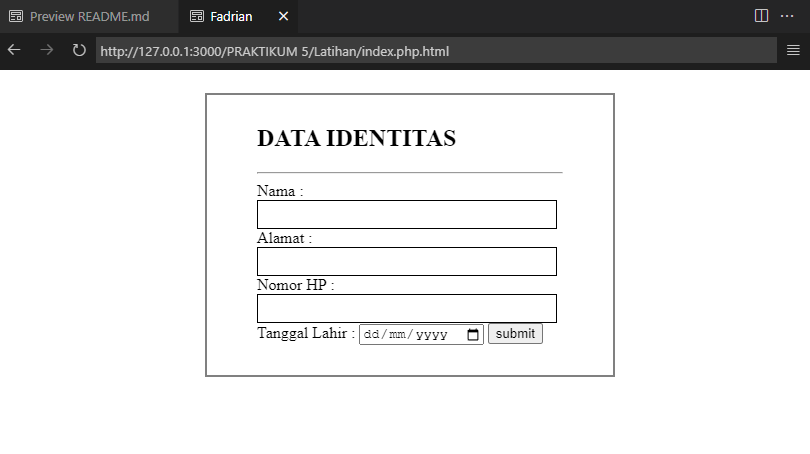
Latihan PHP
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>Fadrian</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="main">
<form method="GET" action="index.php" id=form>
<h2>DATA IDENTITAS</h2>
<hr/>
<label>Nama :</label>
<input type="text" name="fnama" id="fnama" />
<label>Alamat :</label>
<input type="text" name="lalamat" id="lalamat" />
<label>Nomor HP :</label>
<input type="text" name="nomor_hp" id="nomor_hp" />
<label>Tanggal Lahir :</label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir" />
<input type="submit" name="submit" id="submit" value="submit">
</form>
<?php include "proses.php";?>
</div>
</div>
</body>
</html>
<?php
if(isset($_POST['fnama']))
{
$fnama = $_POST['fnama'];
$lalamat = $_POST['lalamat'];
$nomor_hp = $_POST['nomor_hp'];
$tanggal_lahir = $_POST['tanggal_lahir'];
echo "<span class='success'>Dengan <b>METODE POST</b></span><br/>";
echo "Nama : ".$fnama."<br/>Alamat : ".$lalamat."<br/>Nomor HP : ".$nomor_hp."<br/>Tanggal Lahir : ".$tanggal_lahir;
}
//-----------------------------------------------------------------------
if(isset($_GET['fnama']))
{
$fnama = $_GET['fnama'];
$lalamat = $_GET['lalamat'];
$nomor_hp = $_GET['nomor_hp'];
$tanggal_lahir = $_GET['tanggal_lahir'];
echo "<span class='success'>Dengan <b>METODE GET</b></span><br/>";
echo "Nama : ".$fnama."<br/>Alamat : ".$lalamat."<br/>Nomor HP : ".$nomor_hp."<br/>Tanggal Lahir : ".$tanggal_lahir;
}
?>
*
.container{
width: 50%;
margin: 0 auto;
}
span{
display: block;
margin-bottom: 20px;
}
.success{
display: block;
margin-top: 20px;
margin-bottom: 0;
font-size: 14px;
border: 2px solid black;
}
b{
color: green;
}
div.main{
width: 306px;
padding: 10px 50px 30px;
border: 2px solid gray;
float: left;
margin-top: 15px
}
input[type=text]{
width: 96%;
height: 25px;
border: 1px solid;
}
PRAKTIKUM PERMOGRAMAN
Pertemuan6
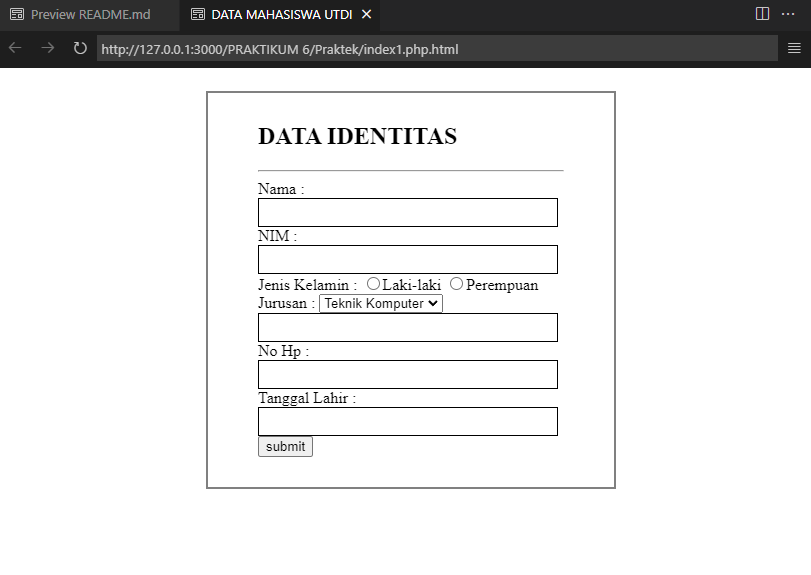
praktek ( PHP )
indext.Php melanjutkan Pertemuan 6
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>DATA MAHASISWA UTDI</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div class="container">
<div class="main">
<form method="POST" action="index1.php" id=form>
<h2>DATA IDENTITAS</H2>
<hr/>
<label>Nama :</label>
<input type="text" name="fnama" id="fnama" />
<label>NIM :</label>
<input type="text" name="nim" id="nim" />
<!-- ================= Praktek Pertemuan 6 =============== -->
<label>Jenis Kelamin :</label>
<input type="radio" name="jenis" id="jenis" value="L">Laki-laki
<input type="radio" name="jenis" id="jenis" value="P">Perempuan
<label>Jurusan :</label>
<select name= "jurusan" id="jurusan">
<option value="tk">Teknik Komputer</option>
<option value="si">Informatika</option>
<option value="si">Sistem Informasi</option>
<label>Alamat :</label>
<input type="text" name="lalamat" id="lalamat" />
<label>No Hp :</label>
<input type="text" name="no" id="no" />
<label>Tanggal Lahir :</label>
<input type="text" name="tgl" id="tgl" />
<input type="submit" name="submit" id="submit" value="submit">
</form>
<?php include "proses.php";?>
</div>
</div>
</body>
</html>
<?php
if(isset($_POST['submit']))
{
$fnama = $_POST['fnama'];
$lalamat = $_POST['lalamat'];
$no = $_POST['no'];
$tgl = $_POST['tgl'];
$nim = $_POST['nim'];
$email = $_POST['email'];
$jurusan = $_POST['jurusan'];
$jenis = $_POST['jenis'];
$password = $_POST['password'];
echo "<span class='success'>Dengan <b>METODE POST<b></span><br/>";
echo "Nama : ".$fnama."<br/>";
echo "NIM : ".$nim."<br/>";
echo "E-mail : ".$email."<br/>";
echo "Password : ".$password."<br/>";
echo "Jenis Kelamin : ".$jenis."<br/>";
echo "Jurusan : ".$jurusan."<br/>";
echo "Alamat : ".$lalamat."<br/>";
echo "No Hp: ".$no."<br/>";
echo "Tanggal Lahir : ".$tgl."<br/>";
}
//-----------------------------------------------------------------------
if(isset($_POST['submit']))
{
$fnama = $_GET['fnama'];
$lalamat = $_GET['lalamat'];
$no = $_GET['no'];
$tgl = $_GET['tgl'];
$nim = $_GET['nim'];
$email = $_GET['email'];
$jurusan = $_GET['jurusan'];
$jenis = $_GET['jenis'];
$password = $_GET['password'];
echo "<span class='success'>Dengan <b>METODE POST<b></span><br/>";
echo "Nama : ".$fnama."<br/>";
echo "NIM : ".$nim."<br/>";
echo "E-mail : ".$email."<br/>";
echo "Password : ".$password."<br/>";
echo "Jenis Kelamin : ".$jenis."<br/>";
echo "Jurusan : ".$jurusan."<br/>";
echo "Alamat : ".$lalamat."<br/>";
echo "No Hp: ".$no."<br/>";
echo "Tanggal Lahir : ".$tgl."<br/>";
}
?>
.container{
width: 50%;
margin: 0 auto;
}
span{
display: block;
margin-bottom: 20px;
}
.success{
display: block;
margin-top: 20px;
margin-bottom: 0;
font-size: 14px;
border: 2px solid black;
}
b{
color: green;
}
div.main{
width: 306px;
padding: 10px 50px 30px;
border: 2px solid gray;
float: left;
margin-top: 15px
}
input[type=text],
input[type=email],
input[type=password],
input[type=select]{
width: 96%;
height: 25px;
border: 1px solid;
}
input[type=radio]{
color: black;
}
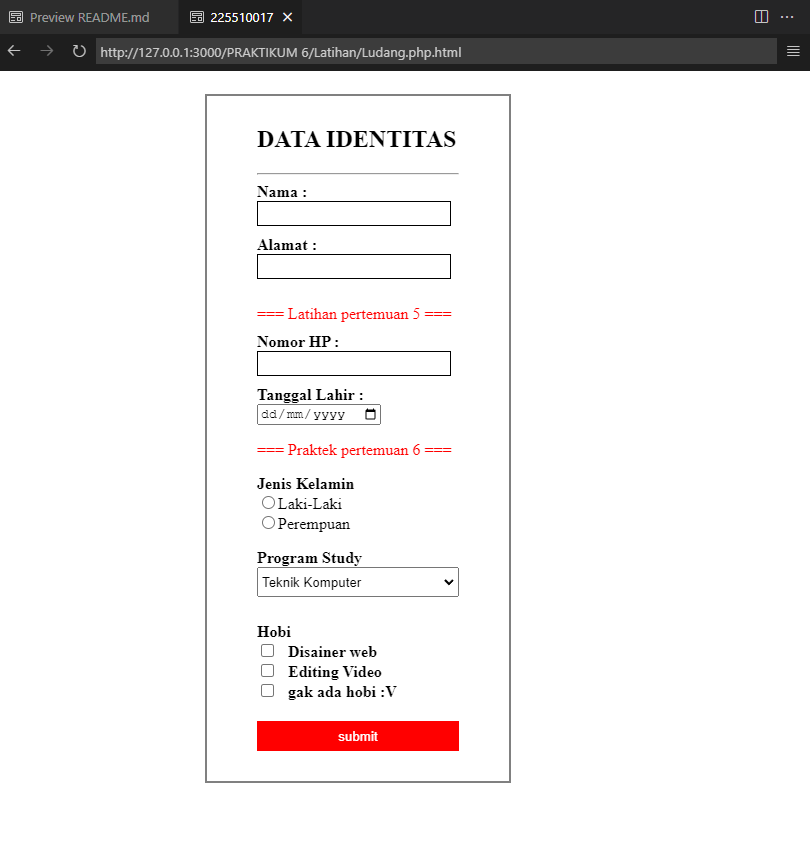
Latihan PHP
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="main">
<form method="POST" action="Ludang.php" id=form>
<h2>DATA IDENTITAS</h2>
<hr/>
<label>Nama :</label>
<input type="text" name="fnama" id="fnama" />
<label>Alamat :</label>
<input type="text" name="lalamat" id="lalamat" />
<!-- ================ LATIHAN PERTEMUAN5 =============== -->
<p class="penanda">=== Latihan pertemuan 5 ===</p>
<label>Nomor HP :</label>
<input type="text" name="nomor_hp" id="nomor_hp" />
<label>Tanggal Lahir :</label>
<input type="date" name="tanggal_lahir" id="tanggal_lahir" />
<!-- ================ PRAKTEK PERTEMUAN 6 =============== -->
<p class="penanda">=== Praktek pertemuan 6 ===</p>
<p>
<label>Jenis Kelamin</label> <br>
<input type="radio" name="jel" value="Laki-laki">Laki-Laki <br>
<input type="radio" name="jel" value="Perempuan">Perempuan
</p>
<p>
<label>Program Study</label>
<select name="prodi">
<option value="TK">Teknik Komputer</option>
<option value="BD">Bisnis Digital</option>
<option value="SI">Sistem Informasi</option>
<option value="MR">Manajemen Ritel</option>
<option value="IF">Informatoka</option>
</select>
</p>
<p>
<label>Hobi</label> <br>
<!-- Pada baris saya beri BR agar tampilan turun -->
<input type="checkbox" name="cekhobi[]" value="disain web">
<label for="cekSing">Disainer web</label> <br>
<input type="checkbox" name="cekhobi[]" value="editor vido">
<label for="cekSing">Editing Video</label> <br>
<input type="checkbox" name="cekhobi[]" value="gpunya">
<label for="cekSing">gak ada hobi :V </label> <br>
</p>
<input type="submit" name="submit" id="submit" value="submit">
</form>
<?php include "proses.php";?>
</div>
</div>
</body>
</html>
<?php
if(isset($_POST['fnama']))
{
$fnama = $_POST['fnama'];
$lalamat = $_POST['lalamat'];
$nomor_hp = $_POST['nomor_hp'];
$tanggal_lahir = $_POST['tanggal_lahir'];
$jel = $_POST['jel'];
$prodi = $_POST['prodi'];
$cekhobi = isset($_POST['cekhobi']) ? $_POST['cekhobi'] : [];
echo "<span class='success'>Dengan <b>METODE POST</b></span><br/>";
echo "Nama : " . $fnama . "<br/>Alamat : " . $lalamat . "<br/>Nomor HP : " . $nomor_hp . "<br/>Tanggal Lahir : " . $tanggal_lahir . "<br/>Jenis Kelamin: " . $jel . "<br/>Prodi: " . $prodi . "<br/>Hobi: " . implode(", ", $cekhobi);
}
//-----------------------------------------------------------------------
if(isset($_GET['fnama']))
{
$fnama = $_GRT['fnama'];
$lalamat = $_GRT['lalamat'];
$nomor_hp = $_GRT['nomor_hp'];
$tanggal_lahir = $_GRT['tanggal_lahir'];
$jel = $_GRT['jel'];
$prodi = $_GRT['prodi'];
$cekhobi = isset($_GRT['cekhobi']) ? $_GRT['cekhobi'] : [];
echo "<span class='success'>Dengan <b>METODE POST</b></span><br/>";
echo "Nama : " . $fnama . "<br/>Alamat : " . $lalamat . "<br/>Nomor HP : " . $nomor_hp . "<br/>Tanggal Lahir : " . $tanggal_lahir . "<br/>Jenis Kelamin: " . $jel . "<br/>Prodi: " . $prodi . "<br/>Hobi: " . implode(", ", $cekhobi);
}
* {
box-sizing: border-box;
}
.container {
width: 50%;
margin: 0 auto;
}
span {
display: block;
margin-bottom: 20px;
}
.success {
display: block;
margin-top: 20px;
margin-bottom: 0;
font-size: 14px;
border: 2px solid black;
}
b {
color: rgb(192, 0, 0);
}
div.main {
width: 306px;
padding: 10px 50px 30px;
border: 2px solid gray;
float: left;
margin-top: 15px;
}
input[type=text] {
width: 96%;
height: 25px;
border: 1px solid;
margin-bottom: 10px;
}
label {
font-weight: bold;
}
p {
margin-bottom: 10px;
}
select {
width: 100%;
height: 30px;
margin-bottom: 10px;
}
input[type=checkbox] {
margin-right: 10px;
}
input[type=submit] {
width: 100%;
height: 30px;
background-color: #ff0000;
color: white;
border: none;
cursor: pointer;
margin-top: 10px;
}
input[type=submit]:hover {
background-color: #a04545;
}
/* Penanda */
.penanda {
color: red;
}
PRAKTIKUM PERMOGRAMAN
Pertemuan7
praktek ( Tabel dan Bentuk border )
Praktek css untuk praktek1
table{
font-family: Arial;
border: 1px solid;
border-collapse: collapse;
}
td, th {
border: 1px solid;
padding: 6x;
}
tr:nth-child(even){background-color: crimson;}
tr:hover{background-color: aqua;}
th{
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: green;
color: white;
}
Latihan PHP
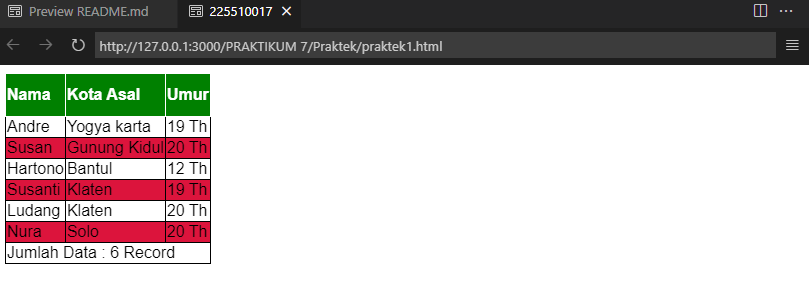
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
<link rel="stylesheet" href="atribut.css">
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Nama</th>
<th>Kota Asal</th>
<th>Umur</th>
</tr>
</thead>
<tbody>
<tr>
<td>Andre</td>
<td>Yogya karta</td>
<td>19 Th</td>
</tr>
<tr>
<td>Susan</td>
<td>Gunung Kidul</td>
<td>20 Th</td>
</tr>
<tr>
<td>Hartono</td>
<td>Bantul</td>
<td>12 Th</td>
</tr>
<tr>
<td>Susanti</td>
<td>Klaten</td>
<td>19 Th</td>
</tr>
<tr>
<td>Ludang</td>
<td>Klaten</td>
<td>20 Th</td>
</tr>
<tr>
<td>Nura</td>
<td>Solo</td>
<td>20 Th</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">Jumlah Data : 6 Record</td>
</tr>
</tfoot>
</table>
</body>
</html>
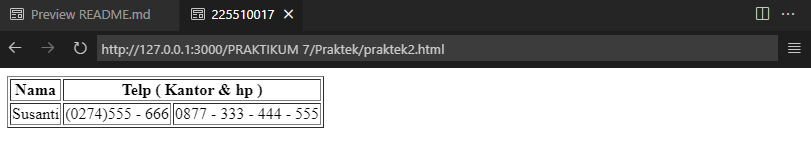
Praktek 2
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<table border="1">
<tr>
<th>Nama</th>
<th colspan="2">Telp ( Kantor & hp )</th>
</tr>
<tr>
<td>Susanti</td>
<td>(0274)555 - 666</td>
<td>0877 - 333 - 444 - 555</td>
</tr>
</table>
</body>
</html>
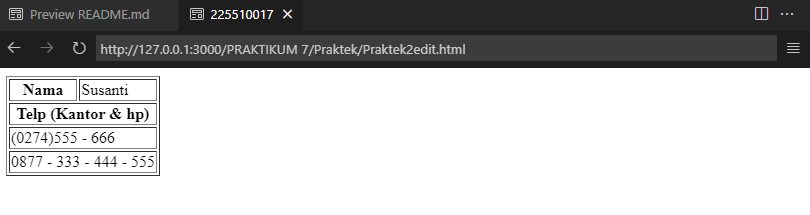
Praktek 3
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<table border="1">
<tr>
<th>Nama</th>
<td>Susanti</td>
</tr>
<tr>
<th colspan="2">Telp (Kantor & hp)</th>
</tr>
<tr>
<td colspan="2">(0274)555 - 666</td>
</tr>
<tr>
<td colspan="2">0877 - 333 - 444 - 555</td>
</tr>
</table>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan8
praktek ( Media Audio , Video )
menambahkan audio pada html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio controls>
<source src="Album Kompilasi Lagu Sholawat Versi Jathilan Kamar Studios.ogg" type="audio/ogg">
<source src="Album Kompilasi Lagu Sholawat Versi Jathilan Kamar Studios.mp3" type="audio/mpeg">
</audio>
</body>
</html>
Menambahkan video pada html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video width="1080" height="760" controls>
<source src="Otakudesu.net_SxF.P2--12_480p.mp4" type="video/mp4">
<source src="Otakudesu.net_SxF.P2--12_480p.ogg" type="video/ogg">
</video>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan9
praktek ( Java scripts )
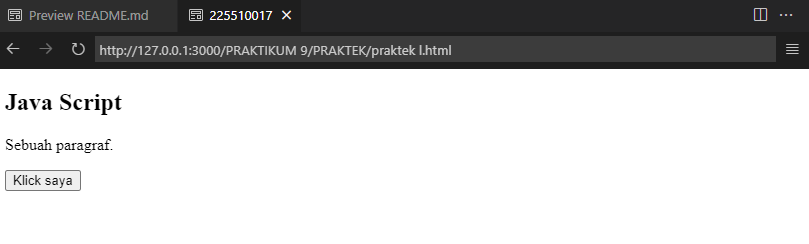
Praktek 1
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "paragraf berubah";
}
</script>
</head>
<body>
<h2>Java Script</h2>
<p id="demo">Sebuah paragraf.</p>
<button type="button" onclick="myFunction()">Klick saya</button>
</body>
</html>
Praktek 2
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>Java Script</h2>
<p id="demo">Sebuah paragraf.</p>
<button type="button" onclick="myFunction()">Klick saya</button>
<script type="text/javascript" src="external.js"></script>
</body>
</html>
=== Fils java scripts yang terpisah ===
function myFunction() {
document.getElementById("demo").innerHTML = "paragraf berubah";
}
Praktek 3
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>Java Script documment write</h2>
<p>Hasil dari 5+6 adalah : </p>
<script>
document.write(5+6)
</script>
</body>
</html>
Praktek 4
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>Java Script documment write</h2>
<p>Hasil dari 5+6 adalah =</p>
<script>
window.alert(5+6)
</script>
</body>
</html>
Praktek 5
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>Java Script Variable dan Type Data</h2>
<p>Belajar Javascript Variable dan type data</p>
<p id="demo"></p>
<script>
var x =5;
var y ="Ludang "
document.getElementById("demo").innerHTML =
"ini adalah isi dari ariable x dengan type data namber : "+ x +
" Dan ini adalah isi dari variable y dengan type data string : "+y;
</script>
</body>
</html>
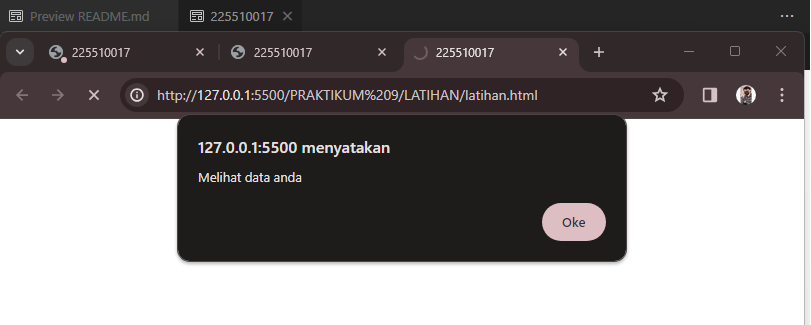
Latihan
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<script>
window.alert("Melihat data anda",
window.location.href = "halaman2.html"
);
</script>
</body>
</html>
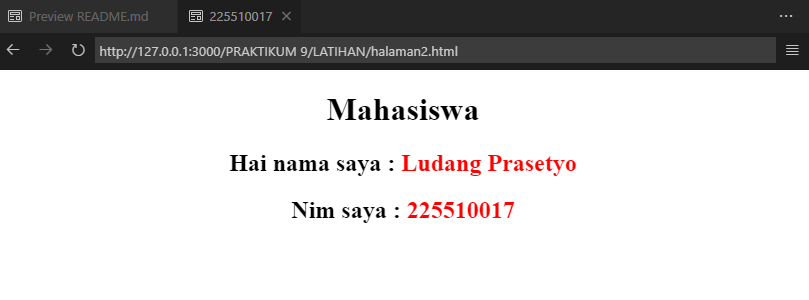
Latihan
Keluaran program saat di jalankan
code program
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h2 span{
color: red;
}
</style>
<title>225510017</title>
</head>
<body>
<h1>Mahasiswa</h1>
<h2>Hai nama saya : <span>Ludang Prasetyo </span></h2>
<h2>Nim saya : <span>225510017</span></h2>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan10
praktek ( Java scripts )
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>JavaScript Array</h2>
<p>UTDI JOGJA</p>
<p id="demo"></p>
<script>
var jurusan = [
"Manajemen Ritel",
"Akutansi",
"Teknik komputer",
"Teknik Informasi",
"Sistem Informasi "
];
document.getElementById("demo").innerHTML = jurusan;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>JavaScript if conditions</h2>
<p id="demo"></p>
<script>
var angka = 10;
if (angka < 15) {
hasil = "angka lebih kecil dari 15 ";
}
else{
hasil = "angka besar dari 15 "
}
document.getElementById("demo").innerHTML = hasil ;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<p id="demo"></p>
<script>
var day = 4 ;
switch (day)
{
case 0 :
day = "senin";
break;
case 1 :
day = "selasa";
break;
case 2 :
day = "rabo";
break;
case 3 :
day = "kamis";
break;
case 4 :SSS
day = "jumat";
break;
case 5 :
day = "sabtu";
break;
case 6 :
day = "minggu";
break;
}
document.getElementById("demo").innerHTML = "Sekarang hari apa :"+ day;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>JavaScript for loop</h2>
<p id="demo"></p>
<script>
var mobil = ["BMW","SAB","FORD","FLAT","AUDI"];
var text = " ";
var i ;
for (i = 0; i < mobil.length; i++){
text += mobil[i] + "<br>";
}
document.getElementById("demo").innerHTML = text ;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>JavaScript while loop</h2>
<p id="demo"></p>
<script>
var text = " ";
var i = 0 ;
while (i < 10){
text += "<br>ini adalah nomor " + i ;
i++;
}
document.getElementById("demo").innerHTML = text ;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<h2>JavaScript funtons</h2>
<p>Conton fungsi untuk perkalian </p>
<p id="demo"></p>
<script>
var x = myFunction(3, 7);
document.getElementById("demo").innerHTML = x ;
function myFunction(a, b){
return a * b;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>225510017</title>
</head>
<body>
<p>Membuat objeck dari JS</p>
<p id="demo"></p>
<script>
var manusia = {firstName:"ludang",lastName:"prasetyo",usia:"20",eyeColor:"hitam"};
document.getElementById("demo").innerHTML =
manusia.firstName + "dan " + manusia.usia + "tahun";
</script>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan11
praktek ( Java scripts ) DOM
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<h2>Halaman pertama ku</h2>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hallo Dunia"
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<h2>Fiding HTML Elenebts by id</h2>
<p id="intro">Hallo dunia</p>
<p>This example demonstrates the <b>getElementById</b> Method</p>
<p id="demo"></p>
<script>
var myElement = document.getElementById("intro");
document.getElementById("demo").innerHTML =
"This Text from the program in " + myElement.innerHTML;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<script>
document.write(Date());
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<p id="p1">Hallo dunia</p>
<p id="p2">Hallo dunia</p>
<script>
document.getElementById("p2").style.color = "red";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<h1 onclick="this.innerHTML='Hellow !'">Click di sini</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<h2>Javascripts addEvntListner</h2>
<p>This example the addEvntListner() method to attach a click even to a buton</p>
<button id="tombol">Try it</button>
<p id="demo"></p>
<script>
document.getElementById("tombol").addEventListener("click",displayDate);
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<h1 id="ido1">Halaman pertama saya</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("ido1").innerHTML;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
</head>
<body>
<div id="div1">
<p id="p1">Ini adalah paragraf</p>
<p id="p2">Ini adalah paragraf lain</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("ini adalah baru.");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild("para");
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
<script>
function validateForm() {
var x = document.forms["myform"]["nama"].value;
if (x == "") {
alert("masukan nama anda")
return false;
}
}
</script>
</head>
<body>
<form name="myform" action="#" onsubmit="
return validateForm()" method="POST">
Nama :
<input type="text" name="nama">
<br>
<input type="submit" value="submit">
</form>
</body>
</html>
Latihan
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
<script>
function validateForm() {
var nama = document.forms["myForm"]["fname"].value;
var Alamat = document.forms["myForm"]["Alamat"].value;
var Email = document.forms["myForm"]["Email"].value;
var Telepon = document.forms["myForm"]["nomorhp"].value;
var Kelamin = document.forms["myForm"]["JKelamin"].value;
if (nama === "" ||
Alamat === "" ||
Email === "" ||
Telepon === "" ||
Kelamin === "") {
alert("Masukkan semua informasi");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="#" onsubmit="
return validateForm()" method="post">
Name:
<br>
<input type="text" name="fname">
<br>
Alamat:
<br>
<input type="text" name="Alamat">
<br>
Email:
<br>
<input type="text" name="Email">
<br>
Nomor HP:
<br>
<input type="text" name="nomorhp">
<br>
Jenis Kelamin:
<br>
<input type="text" name="JKelamin">
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Php extensen
<!DOCTYPE html>
<html>
<head>
<title>Ludang-225510017</title>
<script>
function validateForm() {
var nama = document.forms["myForm"]["fname"].value;
var Alamat = document.forms["myForm"]["Alamat"].value;
var Email = document.forms["myForm"]["Email"].value;
var Telepon = document.forms["myForm"]["nomorhp"].value;
var Kelamin = document.forms["myForm"]["JKelamin"].value;
if (nama === "" ||
Alamat === "" ||
Email === "" ||
Telepon === "" ||
Kelamin === "") {
alert("Masukkan semua informasi");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="process_form.php
" onsubmit="return validateForm()" method="post">
Name:
<br>
<input type="text" name="fname">
<br>
Alamat:
<br>
<input type="text" name="Alamat">
<br>
Email:
<br>
<input type="text" name="Email">
<br>
Nomor HP:
<br>
<input type="text" name="nomorhp">
<br>
Jenis Kelamin:
<br>
<input type="text" name="JKelamin">
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Form Data</title>
</head>
<body>
<h2>Form Data:</h2>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$nama = $_POST["fname"];
$alamat = $_POST["Alamat"];
$email = $_POST["Email"];
$telepon = $_POST["nomorhp"];
$kelamin = $_POST["JKelamin"];
echo "Name: $nama <br>";
echo "Alamat: $alamat <br>";
echo "Email: $email <br>";
echo "Nomor HP: $telepon <br>";
echo "Jenis Kelamin: $kelamin <br>";
}
?>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan12
praktek
Program CSS untuk pertemuan 13
header,section,footer,aside,nav,article,figure,figcaption{
display: block;
}
body{
color: #666666;
background-color: #f9f8f6;
background-image: url();
background-position: center;
font-family: Georgia, 'Times New Roman', Times, serif;
line-height: 1.4em;
margin: 0px;
}
.wrapper{
width: 940px;
margin: 20px auto 20px auto;
border: 2px solid #000000;
background-color: #ffffff;
}
header{
height: 160px;
background-image: url();
}
h1{
text-indent: -9999px;
width: 940px;
height: 130px;
margin: 0px;
}
nav , footer{
clear: both;
color: #ffffff;
background-color: #acacac;
height: 30px;
}
nav ul {
margin: 0px;
padding:5px 0px 5px 30px ;
height: 30px;
}
nav li {
display: inline;
margin-right: 40px;
}
nav li a {
color: #ffffff;
}
nav li a:hover,
nav li a.corremt
{
color: #000000;
}
section{
float: left;
width: 659px;
border-right: 1px solid #eeeeee;
}
article{
clear: both;
overflow: auto;
width: 40px;
}
hgroup{
margin-top: 40px;
}
figure{
float: left;
width: 290px;
height:220px ;
margin:20px ;
padding:5px ;
border: 1px solid #eeeeee;
}
figcaption{
font-size: 90%;
text-align: left;
}
aside{
width: 230px;
float: left;
padding: 0px 0px 0px 20px ;
}
aside section a{
display: block;
padding: 10px;
border-bottom: 1px solid #eeeeee;
}
aside section a:hover{
color: #985d6a;
}
a {
color: #de6581;
text-decoration: none;
}
h1,
h2,
h3
{
font-weight: normal;
}
h2{
margin: 10px 0px 5px 0px;
color: #de6581;
}
h3{
padding: 30px 0px 10px 0px;
color: #de6581;
}
footer{
font-size: 80%;
padding:7px 0px 0px 20px ;
}
PRAKTIKUM PERMOGRAMAN
Pertemuan13
praktek
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ludang-225510017</title>
</head>
<body>
<div class="wrapper">
<header>
<h1>Ludang shoop</h1>
<nav>
<ul>
<li><a href="#">Heranda</a></li>
<li><a href="#">kuliner</a></li>
<li><a href="#">Toko oleh-oleh</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
<section class="utama">
<article>
<figure>
<img src="" alt="">
<figcaption>Gudeg basah</figcaption>
</figure>
<hgroup>
<h2>Gudeg basah</h2>
<h3>Makanan dari nagka muda</h3>
</hgroup>
<p>dari nagka muda dan santan yang kental</p>
</article>
<aside>
<figure>
<img src="" alt="">
<figcaption>Sate klatak</figcaption>
</figure>
<h2>Sate klatak</h2>
<h3>Sate dengan kuah gulai</h3>
</hgroup>
<p>Sate kambing bakar tanpa kecap hanya bawang putih dan garam di sertai kuah dari masakan gulai</p>
</aside>
</section>
<aside>
<section class="popular-recipes">
<h2>Kuliber popular</h2>
<a href="#">Kopi jus</a>
<a href="#">Jeruk ES</a>
<a href="#">Nasi uduk palagan</a>
<a href="#">Loko cafe</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Kuliner Yogyakarta WA : 0857 4099 3730</p>
</section>
</aside>
<footer>
© 2023 Pusat Kuliner Yogyakarta
</footer>
</div>
</body>
</html>
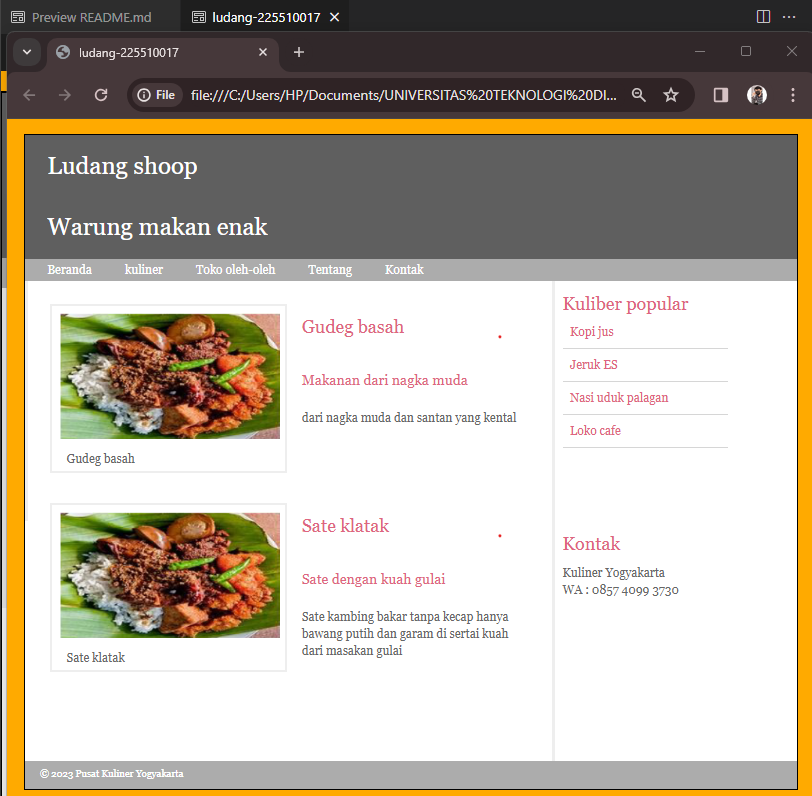
Latihan
Keluaran program saat di jalankan
code program
Hasil dari Studi kasus
<!DOCTYPE html>
<html lang="en">
<head>
<style>
header,section,footer,aside,nav,article,figure,figcaption{
display: block;
}
body{
color: #666666;
background-color: #ffaa00;
background-image: url();
background-position: center;
font-family: Georgia, 'Times New Roman', Times, serif;
line-height: 1.4em;
margin: 0px;
}
/* wraper */
.wrapper{
width: 1030px;
margin: 20px auto 20px auto;
border: 2px solid #000000;
background-color: #ffffff;
}
header{
/* height: 160px; */
background-image: url();
background-color: #5f5f5f;
}
h1{
/* text-indent: -9999px; */
padding: 30px;
/* height: 130px; */
margin: 0px;
color: white;
}
nav , footer{
clear: both;
color: #ffffff;
background-color: #acacac;
height: 30px;
}
nav ul {
margin: 0px;
padding:5px 0px 5px 30px ;
height: 30px;
}
nav li {
display: inline;
margin-right: 40px;
}
nav li a {
color: #ffffff;
}
nav li a:hover,
nav li a.corremt
{
color: #000000;
}
section{
padding: 10px;
float: left;
width: 659px;
height: 300px;
border-left: 5px solid #eeeeee;
}
/* Bagian white pada srticle kecil */
article{
clear: both;
overflow: auto;
/* width: 4px; */
}
hgroup{
margin-top: 40px;
}
figure{
float: left;
width: 290px;
height:200px ;
margin:20px ;
padding:10px ;
border: 3px solid #eeeeee;
}
figcaption{
padding: 9px;
font-size: 100%;
text-align: left;
}
aside{
width: 230px;
float: left;
padding: 0px 0px 0px 20px ;
}
/* Bagian kanan kontak */
aside section a{
width: 200px;
display: block;
padding: 10px;
border-bottom: 1px solid #d6d6d6;
}
aside section a:hover{
color: #985d6a;
}
a {
color: #de6581;
text-decoration: none;
}
h1,
h2,
h3
{
font-weight: normal;
}
h2{
margin: 10px 0px 5px 0px;
color: #de6581;
}
h3{
padding: 30px 0px 10px 0px;
color: #de6581;
}
footer{
font-size: 80%;
padding:7px 0px 0px 20px ;
}
/* =========== */
</style>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ludang-225510017</title>
</head>
<body>
<div class="wrapper">
<header>
<h1>Ludang shoop</h1>
<h1>Warung makan enak</h1>
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">kuliner</a></li>
<li><a href="#">Toko oleh-oleh</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
<section class="utama">
<article>
<figure>
<img src="Praktek/Screenshot 2023-12-02 144558.png" alt="">
<figcaption>Gudeg basah</figcaption>
</figure>
<hgroup>
<h2>Gudeg basah</h2>
<h3>Makanan dari nagka muda</h3>
</hgroup>
<p>dari nagka muda dan santan yang kental</p>
</article>
<article>
<figure>
<img src="Praktek/Screenshot 2023-12-02 144558.png" alt="">
<figcaption>Sate klatak</figcaption>
</figure>
<hgroup>
<h2>Sate klatak</h2>
<h3>Sate dengan kuah gulai</h3>
</hgroup>
<p>Sate kambing bakar tanpa kecap hanya bawang putih dan garam di sertai kuah dari masakan gulai</p>
</article>
</section>
<aside>
<section class="popular-recipes">
<h2>Kuliber popular</h2>
<a href="#">Kopi jus</a>
<a href="#">Jeruk ES</a>
<a href="#">Nasi uduk palagan</a>
<a href="#">Loko cafe</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Kuliner Yogyakarta <br>
WA : 0857 4099 3730</p>
</section>
</aside>
<footer>
© 2023 Pusat Kuliner Yogyakarta
</footer>
</div>
</body>
</html>
PRAKTIKUM PERMOGRAMAN
Pertemuan14
praktek
Menggunakan Server said
!! Not Input Program !!